Actividad: Círculos cuadrados
Recomendado para: 9 o 10 años
Nivel de Scratch: Inicial
Trabajo en aula: 2 horas
Una guía de MATCH: Aprendiendo Matemáticas con Scratch
Autores: Equipo de trabajo del Proyecto MATCH (FECYT-13-6677)
Resumen:
Navega al programa base en scratch.mit.edu
Utilizaremos las herramientas de pintado para reflexionar sobre los polígonos regulares y su construcción. Comenzaremos con un cuadrado e iremos aumentando el número de lados hasta llegar a hacer un polígono con tantos tantos tantos lados que parezca que son infinitos.
| Debemos saber | Aprenderemos |
|---|---|
Incremento 1:
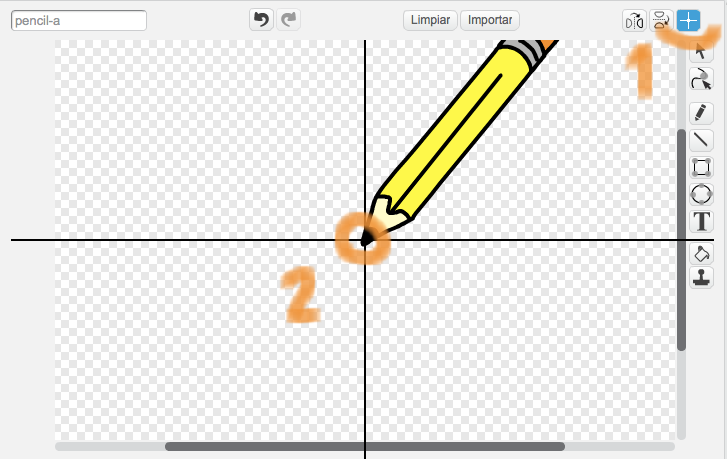
Comenzaremos un nuevo proyecto importando de la carpeta «Cosas» la imagen de un lápiz. Para simular que es el lápiz el que realiza los trazos, editaremos el dibujo y situaremos el centro del objeto en la punta del lápiz (ver Figura 1), al que daremos en «Apariencia» un tamaño del 50%. Estos pasos se pueden saltar si los alumnos aún no manejan bien Scratch proporcionando un escenario en blanco con este objeto ya cargado. Si este es el caso, es conveniente dedicar los minutos que nos ahorramos a jugar con las herramientas de la pestaña «Lápiz», y viendo especialmente el funcionamiento de las piezas de «bajar lápiz», «subir lápiz» y «borrar» en combinación con movimientos del lápiz.

Figura 1: Situamos el centro del objeto en la punta del lápiz
Incremento 2:
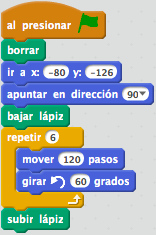
Comenzaremos pidiendo que pinten un cuadrado de 120 unidades de lado. Lo normal es que no vean la regularidad del movimiento y que los cuatro bloques de «mover» y «girar» aparezcan seguidos en su código y no englobados en una pieza de «repetir». Se recomienda aquí no provocar la inserción de esta pieza puesto que la necesidad de hacer el código más sencillo aún no ha aparecido. Esperaremos al siguiente incremento o incluso al cuarto.

Figura 2: Ejemplo de código del lápiz
Dedicaremos unos minutos a cambiar el aspecto del cuadrado y generar cuadriláteros con otras formas y tamaños: Provocaremos el juego pidiendo que el primer giro sea de 30 grados y que consigan cerrar la figura manteniendo cuatro lados, o que el primero sean de 30 grados y el segundo de 150… por ensayo y error si no les coinciden los extremos deben completar las figuras para que sean poligonales cerradas de 4 lados. Podemos motivar a hacer la figura más «rara» que puedan que, normalmente, identifican con un cuadrilátero sin simetrías.
Incremento 3:
Retomamos el cuadrado inicial que nos da paso al pentágono regular. Ahora discutiremos cuál debería ser el ángulo que el lápiz debe girar en cada paso para trazar un pentágono regular. De nuevo apostando por dar soluciones a sus problemas, si no vemos la necesidad en los alumnos, no provocaremos el uso del operador de división, dejando que muchos hagan las cuentas de cabeza, en un papel o en la calculadora. Cuando generalicemos a otros polígonos regulares será cuando esta necesidad se manifieste más claramente y esperaremos hasta entonces.
Incremento 4:
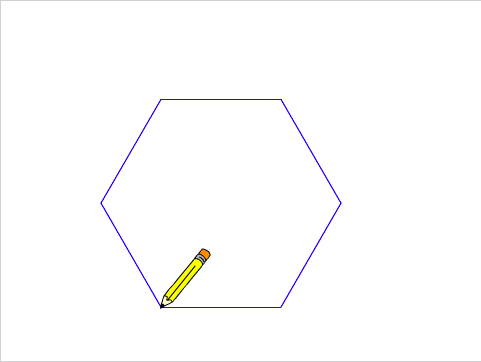
Antes de pasar al hexágono es conveniente hacer la explicación a todo el grupo del uso de la pieza «repetir», para permitir que los que vayan más adelantados sigan a su propio ritmo. Dedicaremos unos minutos a asegurarnos de que este paso quede claro en todos los puestos, posiblemente pidiendo ayuda entre pares hasta que todos tengan una misma estructura para pintar un hexágono regular similar a la de la Figura 3.

Figura 3: Aspecto del proyecto en el Incremento 4
En este momento ya tendremos distintos ritmos en el aula y debemos animar a que sigan aumentando el número de lados de sus polígonos regulares. Si disponemos del tiempo, también insistiremos en el concepto de que estamos pintando polígonos regulares y dedicaremos algunos momentos a que pinten otros hexágonos que no lo sean de la misma manera que hicimos con los cuadriláteros.
Incremento 5:
Conforme va surgiendo la necesidad de generalizar, podemos introducir el operador de división para simplificar el cálculo del ángulo a girar o, incluso, introducir el concepto de variable donde almacenaremos el número de lados del polígono que estamos construyendo.
Si la necesidad no surge de manera espontánea, podemos dejar que sigan avanzando con cada vez más lados hasta ver que las figuras comienzan a ser excesivamente grandes y no caben en la pantalla. En general, antes de llegar a la circunferencia, la gran mayoría debería ya ser consciente de que tanto el ángulo de giro como la longitud del segmento deberían relacionarse con el número de lados del polígono.
Incremento 6:
¡Decoremos! Ahora podemos dedicar el tiempo restante a hacer obras de arte. Cambiemos el trazo, los colores, el punto de inicio, usemos varios lápices, ¿sonidos? ¿aleatoriedad? Todo vale.
Explicación en vídeo
Créditos y patrocinadores
Editan: Y. Crespo, P. Espeso, M. Gonzalo, C. Hernández, B. Palop
Equipo de trabajo del Proyecto MATCH (FECYT-13-6677)
 |
||
 |
 |
 |
Volver a Match